
- Autor Stanley Ellington [email protected].
- Public 2023-12-16 00:14.
- Zadnja izmjena 2025-01-22 15:53.
Prvih šest koraka su isti u sva tri pristupa, pa počnimo
- Korak 1: Instalirajte Node. js/npm.
- Korak 2: Instalirajte Visual Studio Code ili drugi uređivač.
- Korak 3: Postaviti paket.
- Korak 4: Instalirajte Typescript .
- Korak 5: Instalirajte React ili Preact.
- Korak 6: Napišite neki React kod.
Osim ovoga, kako da pokrenem TypeScript?
Postavljanje TypeScript-a
- Instalirajte TypeScript prevodilac. Za početak, potrebno je instalirati prevodilac TypeScript kako bi se TypeScript datoteke pretvorile u JavaScript datoteke.
- Provjerite je li vaš uređivač podešen da podržava TypeScript.
- Kreirajte datoteku tsconfig.json.
- Transpilirajte TypeScript u JavaScript.
Takođe Znajte, šta je ?: U TypeScript-u? Po definiciji, TypeScript je JavaScript za razvoj aplikacija.” TypeScript je snažno otkucan, objektno orijentisan, kompajlirani jezik. TypeScript je otkucani nadskup JavaScripta preveden u JavaScript. Drugim riječima, TypeScript je JavaScript plus neke dodatne mogućnosti.
Zbog toga, da li je TypeScript lako naučiti?
Prednosti korištenja TypeScript Tehnički, ne morate naučite TypeScript da biste bili dobar programer, većina ljudi se sasvim dobro snalazi i bez toga. Međutim, rad sa TypeScript definitivno ima svoje prednosti: Zbog statičkog kucanja, kod je upisan TypeScript je predvidljiviji i generalno jeste lakše to debug.
Je li TypeScript frontend ili backend?
TypeScript prirodno odgovara svijetu frontend aplikacije. Sa svojom bogatom podrškom za JSX i sposobnošću sigurnog modeliranja promjenljivosti, TypeScript daje strukturu i sigurnost vašoj aplikaciji i olakšava pisanje ispravnog koda koji se može održavati u brzom okruženju koje je frontend razvoj.
Preporučuje se:
Kako da kreiram polje u Splunk-u?

Kreiranje izračunatih polja pomoću Splunk Weba Odaberite Postavke > Polja. Odaberite Izračunata polja > Novo. Odaberite aplikaciju koja će koristiti izračunato polje. Odaberite host, izvor ili tip izvora za primjenu na izračunato polje i navedite ime. Imenujte rezultirajuće izračunato polje. Definirajte eval izraz
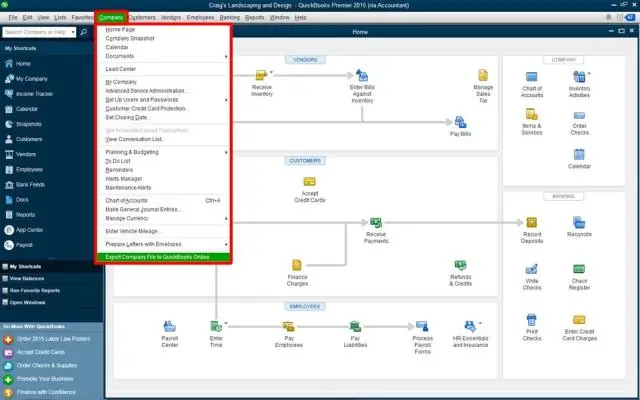
Kako da kreiram QBW datoteku u QuickBooks?

Dvaput kliknite na fasciklu „Intuit“, a zatim na fasciklu „QuickBooks“. Dvaput kliknite na folder “Company Files”. Pronađite datoteku koja sadrži “. qbw” ekstenzija – postoji samo jedna datoteka sa ovom ekstenzijom
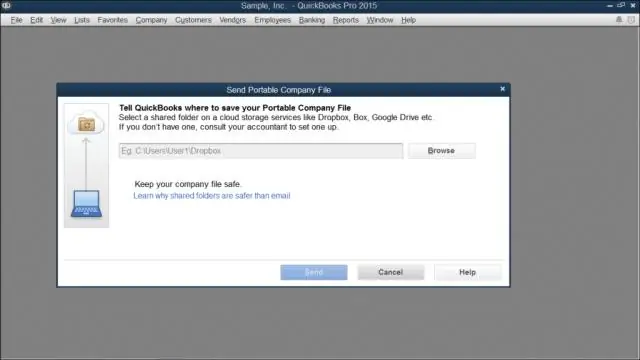
Kako da kreiram prenosivi fajl u Quickbooks?

Kako kreirati Portable Quickbooks File? U Quickbooks odaberite Datoteka > Kreiraj kopiju. Odaberite Portable company file (QBM) i kliknite na Next. Kliknite na strelicu padajućeg izbornika Sačuvaj u i odaberite Desktop. Dvaput kliknite Save i OK
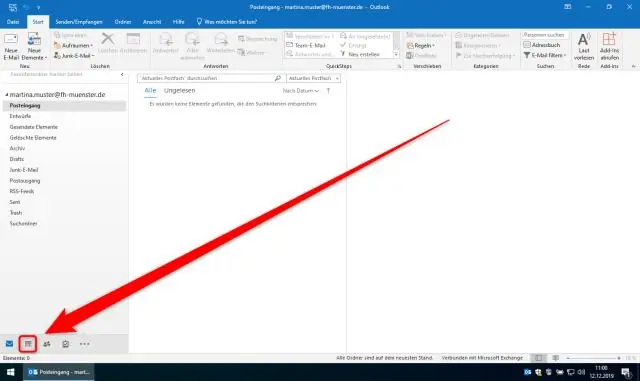
Kako da kreiram grupu kontakata u programu Outlook 2019?

Da biste kreirali grupu kontakata u Outlooku, otvorite fasciklu „Ljudi“. Zatim kliknite na karticu "Početna" na traci. Zatim kliknite na dugme “Nova grupa kontakata” u grupi dugmadi “Nova” da biste otvorili prozor “Kontaktna grupa”. Upišite ime grupe u polje “Ime:” na vrhu prozora
Kako da kreiram globalnu varijablu u TypeScript-u?

Sintaksa tipa za deklarisanje varijable u TypeScript-u je uključiti dvotočku (:) iza imena varijable, nakon čega slijedi njen tip. Baš kao i u JavaScriptu, koristimo ključnu riječ var za deklariranje varijable. Deklarirajte njegov tip i vrijednost u jednoj izjavi
